...
4 min readRecent updates I made to this blog
A short dive into history
Developers love creating their own blogs, and I am no exception. Even if the content is not posted regularly, I believe it's still a valuable endeavor. It provides a sense of ownership and a sandbox to experiment with new technologies.
In my case, my blog is primarily a playground for Vercel products. Next.js is an extremely powerful and flexible framework, and when combined with the Vercel platform, it offers numerous possibilities for building modern apps.
A few years ago, when I started this blog, I had to choose between Gatsby and Next.js. At my previous job, we used Gatsby quite a lot for static site generation (SSG), so I was familiar with it. However, I wanted to try something new. That's how I ended up using Next.js and Vercel.
Recent updates
Last year was quite hectic at work, and then I got laid off (perhaps this story deserves a separate post 😅). Consequently, I didn't have enough time to update this blog or write new posts.
My blog was a few major versions behind, stuck at Next.js 12 while the latest was Next.js 14. The updates brought many changes and improvements, making the update process time-consuming.
Migrating to App router
I migrated from the traditional pages router to the app router. The app router comes with the advantage of using server components by default.
Server components are a significant topic that warrants a separate post. In brief, they allow the UI to be rendered and cached on the server side, improving initial page load times, optimizing for SEO, enhancing data fetching, and more. Better explained in official docs.
From Prisma and Planetscale to Vercel Postgres
Maybe I do not even need a database for this blog and I have been even questioning myself, if it's worth to have it, it's basically a database with a lonely table in it to count post views.
Initially, I used Prisma and Planetscale to count page views and post likes. This combination worked well until Planetscale dropped their free tier. Consequently, I decided to migrate to Vercel Postgres.
Refreshed the design part
As mentioned earlier, this blog is primarily for experimenting with Next.js and sharing occasional thoughts. Consequently, I didn't take the design aspect too seriously and focused on having fun. The corgi logo in the header exemplified this playful approach. However, I also aimed to keep the design clean and readable, so I made a few small changes.
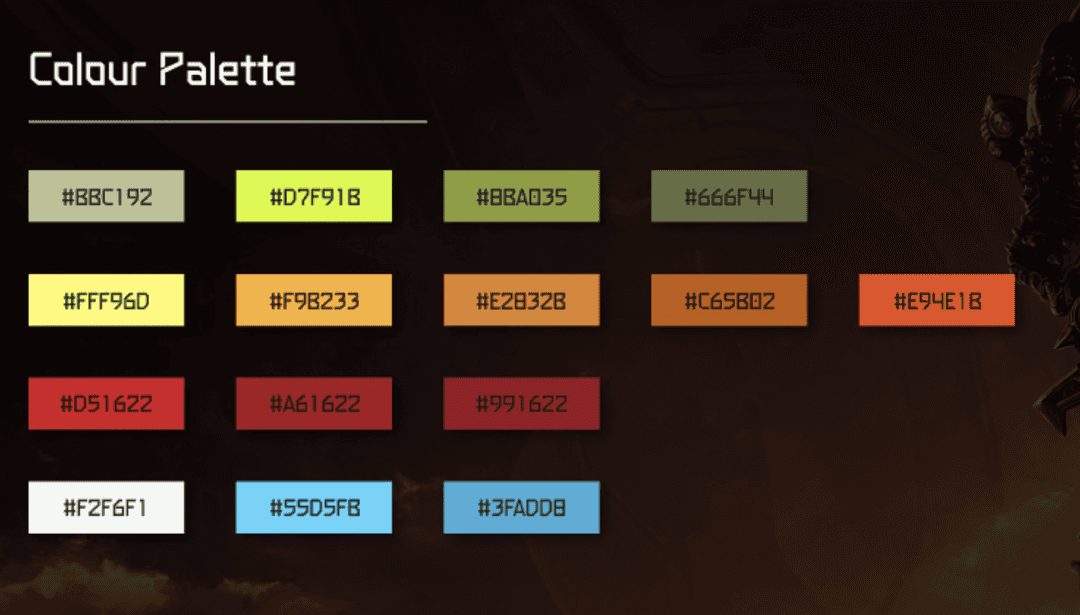
First, I reconsidered the color palette. Recently, I stumbled upon a cool screenshots about the DOOM Infernal UI by Jack Cockerill. As a big fan of the DOOM game series, I decided to see if those colors would work for me. Although my UX/UI design skills with tools like Figma are limited, I believe a good designer could take these colors and ideas to create a great design.

DOOM® UI Concept by Jack Cockerill
For light mode, I chose swamp colors, and for dark mode, I went with yellow and orange. The font I selected is EternalUI, which I found here. It felt a bit unusual to use such a fancy font for headings instead of the standard ones, but I think it fits well here. Plus, my desert, my arrakis, my dune it's my blog, my rules 😄.
On the top of that, I added a Doomer image on 404 pages. It's a pun, Doom the game and Doomer meme.

By the way, if you are looking for a background music during programming sessions, I recommend Russian doomer playlists like this one. Don't worry about getting depressed from that, we're all doomed anyway 😄.